Using blue-green deployment to reduce downtime
Page last updated:
Blue-green deployment is a technique that helps you reduce app downtime and risk by running two identical production environments: “Blue” and “Green.”
At any time, only one of the environments is live, with the live environment serving all production traffic.
For the example discussed here, Blue is live and Green is idle. As you prepare a new version of your software, deployment and the final stage of testing takes place in the environment that is not live: in this example, Green. After deploy and fully tested the software in Green, you switch the router so that all incoming requests now go to Green instead of Blue. Green is now live, and Blue is idle.
This technique can eliminate downtime due to app deployment. In addition, blue-green deployment reduces risk: if something unexpected happens with your new version on Green, you can immediately roll back to the last version by switching back to Blue.
You can adjust the route mapping pattern to display a static maintenance page during a maintenance window for time-consuming tasks such as migrating a database. In this scenario, the router switches all incoming requests from Blue to Maintenance to Green.
If your app uses a relational database, blue-green deployment can lead to discrepancies between your green and glue databases during an update. To maximize data integrity, configure a single database for backward and forward compatibility.
Blue-green deployment with Cloud Foundry example
For this example, consider a simple app: “demo-time.” This app is a webpage that displays the words “Blue time” and the date/time on the server.
Step 1: Push an app
Use the Cloud Foundry Command Line Interface (cf CLI) to push the app. Name the app “Blue” with the subdomain “demo-time.”
$ cf create-route example.com --hostname demo-time $ cf push Blue $ cf map-route Blue example.com --hostname demo-time
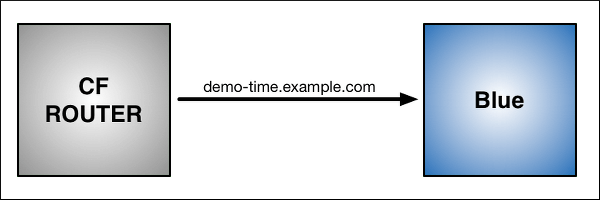
As shown in the graphic:
- Blue is now running on Cloud Foundry.
- The Cloud Foundry Router sends all traffic for
demo-time.example.comtraffic to Blue.

Step 2: Update app and push
Now make a change to the app.
1. Replace the word “Blue” on the webpage with “Green,” then rebuild the source file for the app.
1. Run cf push again, but use the name “Green” for the app and provide a different subdomain to create a temporary route:
$ cf create-route example.com --hostname demo-time-temp $ cf push Green $ cf map-route Green example.com --hostname demo-time-temp
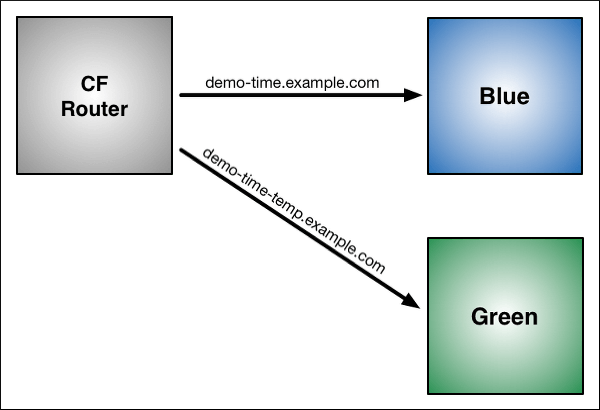
After this push:
- Two instances of the app are now running on Cloud Foundry: the original Blue and the updated Green.
- The Cloud Foundry Router continues sending all traffic for
demo-time.example.comto Blue. The router now also sends any traffic fordemo-time-temp.example.comto Green.

Step 3: Map original route to Green
Now that both apps are up and running, switch the router so all incoming
requests go to both the Green app and the Blue app.
Use the cf map-route command to map the original URL route (demo-time.example.com) to the Green app.
$ cf map-route Green example.com -n demo-time Binding demo-time.example.com to Green... OK
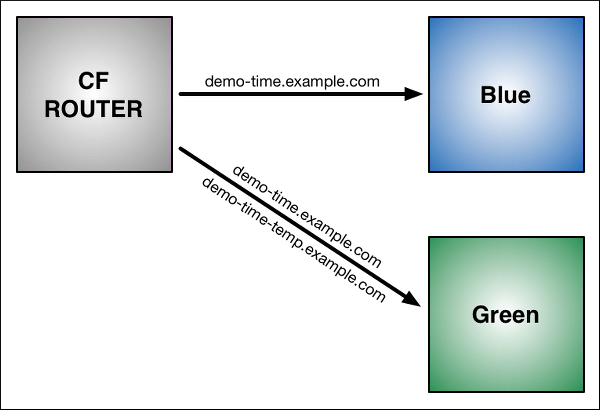
After the cf map-route command :
- The Cloud Foundry Router continues sending traffic for
demo-time-temp.example.comto Green. - Within a few seconds, the Cloud Foundry Router begins load balancing traffic for
demo-time.example.combetween Blue and Green.

Step 4: Unmap route to Blue
After you verify that Green is running as expected, stop routing requests to Blue
using the cf unmap-route command:
$ cf unmap-route Blue example.com -n demo-time Unbinding demo-time.example.com from blue... OK
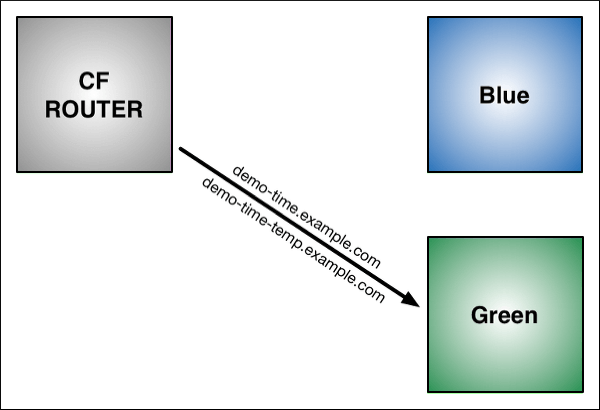
After the cf unmap-route command:
- The Cloud Foundry Router stops sending traffic to Blue.
Now all traffic for demo-time.example.com is sent to Green.

Step 5: Remove temporary route to Green
You can now use cf unmap-route to remove the route demo-time-temp.example.com from Green. You can delete the route using cf delete-route or reserved it for later use. You can also decommission Blue, or keep it in case you need to roll back your changes.

Implementation
Cloud Foundry community members have written a plug-in to automate blue-green deployment:
- BlueGreenDeploy: cf-blue-green-deploy is a plug-in, written in Go, for the Cloud Foundry Command Line Interface (cf CLI) that automates a few steps involved in zero-downtime deployments.